HTML - Accept payments
A quick guide on how to integrate 100Pay Checkout into your HTML or Vanilla JS site.
Introduction
Before you can start accepting crypto payments, you need to create a 100Pay account which will give you access to your unique test key to test your integration.
We're going to use our public keys for this demo. To get your public key, login into your 100Pay dashboard and click on the Settings tab, and then click on Developers Settings.
You'll notice you have two keys: Public and Private. While building your app, it's a good idea to use your public key, as this will allow you to simulate transactions.
Since this is a client-side integration, it means that our API keys will be exposed. To prevent anyone gaining access to our 100Pay account, we want to make sure we're using our public keys. Private keys should only ever be used on the server.
Getting Started 🏄 🚀
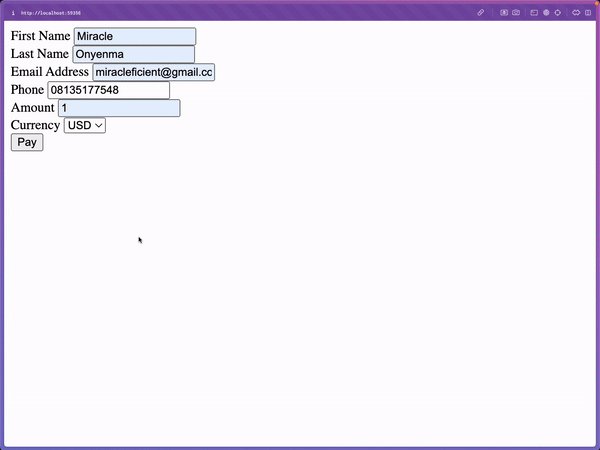
Create a simple form in your HTML file to collect the user's email, amount, phone number, `first name, and last name.
Now you should be able to see our beautiful form display in your browser! Use the form to capture user details and payment information. The form includes fields for name, email, phone, currency, and amount.
This will help streamline the checkout process on your site. Ensure all fields are correctly filled out to facilitate smooth transactions through the 100Pay Checkout API.
Install Checkout SDK
Now, import the Javascript Library to your app or add 100pay-js script tag to your website headers.
You can add it to your website headers:
Javascript
But our form isn't functional yet. We need to add some logic that will submit our customer's data and initialize a transaction on 100Pay. When the user clicks on pay button, load 100pay modal.
The form submission triggers the JavaScript logic that interacts with the 100Pay API to process a secure transaction. Here's a breakdown of how this works:
Form Selection and Submission Handler
At the start, the HTML form with the ID #paymentForm is captured by using the document.getElementById method. This form contains fields for collecting customer details, including name, email, phone number, amount, and currency.
An event listener is attached to the form's submit event. The submit event is intercepted using e.preventDefault() to prevent the default form submission behavior. Instead of reloading the page, this method ensures that the form data is processed by our custom logic, which initializes the payment using the 100Pay service.
payWith100Pay Function
The payWith100Pay function is the core of the payment processing logic. When invoked, it gathers the data entered into the form, including:
- First Name and Last Name
- Email Address
- Phone Number
- Payment Amount
- Currency Selection
Each of these values is retrieved using document.getElementById to target the respective input fields. These form values will later be passed into the 100Pay setup function to create a valid payment request.
API Key and Transaction Setup
The publicKey constant holds the public API key for 100Pay, which is required to authenticate the request. This public key should be replaced with the actual key obtained from 100Pay for production environments.
Inside the shop100Pay.setup() function, a payment session is initialized with several important fields:
ref_id: A unique reference ID for the transaction is generated randomly to ensure the transaction can be tracked and identified.customer: This object contains the customer’s name, phone number, and email address, which were collected from the form inputs.billing: The billing details include the payment amount, currency (such as USD, EUR, or GBP), a brief description ("Test Payment"), and optional fields like VAT and country. Thepricing_typeis set to"fixed_price", meaning the amount is predetermined.metadata: Additional transaction-related information can be passed in themetadataobject, such as approval status, order ID, and charge reference. These fields can be useful for backend processing or auditing.
A callback URL is also defined, which serves as the endpoint where payment confirmations or verifications will be sent after the payment is processed. This URL typically points to your server-side logic that will handle the post-payment verification.
Event Callbacks
Three primary event handlers are defined:
onClose: This function is triggered when the user closes the 100Pay modal without completing the payment. It alerts the user that they have exited the payment process.onPayment: This callback is executed when a payment is detected and logs the payment reference for future tracking.onError: In case of any errors during the payment process (e.g., network issues), this function alerts the user and logs the error for debugging purposes.callback: This function logs the full response from 100Pay after the transaction is complete, providing detailed feedback on the result.
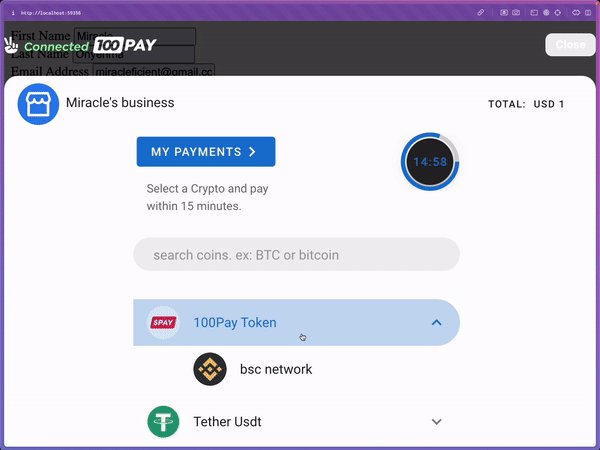
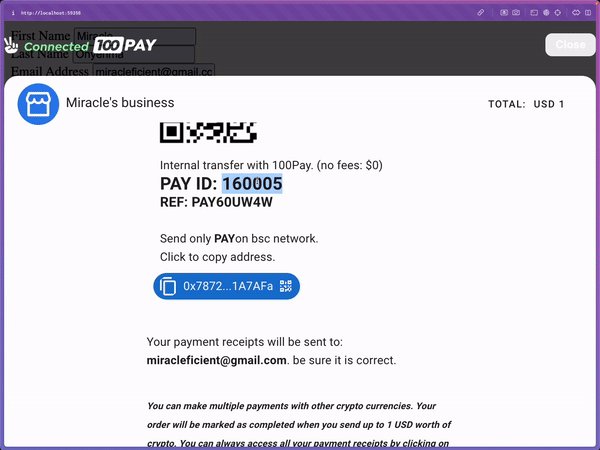
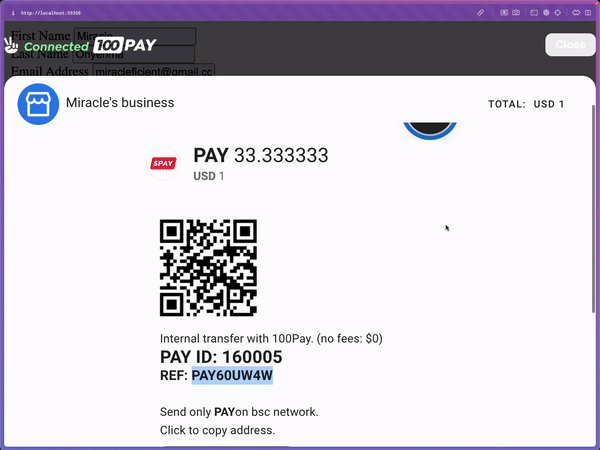
Example 👇🏾🚀😎✌🏽
Here's our code so far in action:

Conclusion
In this code block, the payWith100Pay function handles the user input and transaction setup, while shop100Pay.setup() sends the payment request to 100Pay's API. Once the payment modal is triggered, users can securely make their payment, and the appropriate callbacks will handle events like successful payment, modal closure, or errors. By intercepting the form submission and utilizing this logic, you can securely process payments with 100Pay in any web application.
View the code for this example on GitHub